The Priory project has followed the IIIF standards for making our images of Priory books as open and usable as possible. In return we have already gained many benefits, not just from sharing technology but also access to Priory books held and digitised by other institutions. Part of working with open source software and standards is the obligation to participate in their development: simply using them helps to spread the influence and build their reputation, but where possible it is important to contribute towards development.
As creators and end-users of the project infrastructure we can identify different requirements which may not be apparent (or at the time relevant) to others. When talking about the origins, creation and subsequent use of books there is a need to be able to take the audience to a particular place on a specific page of a book to illustrate the point. This has been difficult so far in IIIF: at best a browser-specific solution got you near, but there wasn’t a part of the standard that combined the precision of the image api (here is the part of the image to look at) with the scope of the presentation api (here we are at a page within a book). So when a new IIIF api was announced for content state – “to describe a standardized format which enables the sharing of a particular view of one or more IIIF Presentation API resources” – it seemed that a solution was available, a neutral way of expressing the specific target within the image within the book. In section 4.1 the api defines the correct way to express the resource in JSON, so all that was needed was to build a tool to create the JSON and enable a browser to use it to perform the required action.
The JSON required is
{ "@context": "http://iiif.io/api/presentation/0/context.json",
"id": "https://example.org/import/1",
"type": "Annotation",
"motivation": ["highlighting"],
"target": {
"id": "https://example.org/object1/canvas7#xywh=1000,2000,1000,2000",
"type": "Canvas",
"partOf": [{
"id": "https://example.org/object1/manifest",
"type": "Manifest"
}] }}
most of this is boilerplate, but lines 6 and 9 are significant and require input. Three values are required: the manifest, the canvas and an area on that canvas defined as xywh coordinates. Any viewer displaying a page will know the manifest and canvas ids, so retrieving them is straightforward, all that is required is a means of identifying and storing the xywh values. An existing tool https://bl.ocks.org/mejackreed/6936585f435b60aa9451ae2bc1c199f2 provided this function, so could be adapted to provide access to the three required variables. Added to a means of browsing manifests, this can be used to navigate to the relevant image with a tool like http://fautedemieux.net/DULIIIFimager.html?2=https://iiif.durham.ac.uk/manifests/trifle/32150/t1/mh/m5/t1mhm50tr805/manifest here clicking on either image cropper button gives access to the image.
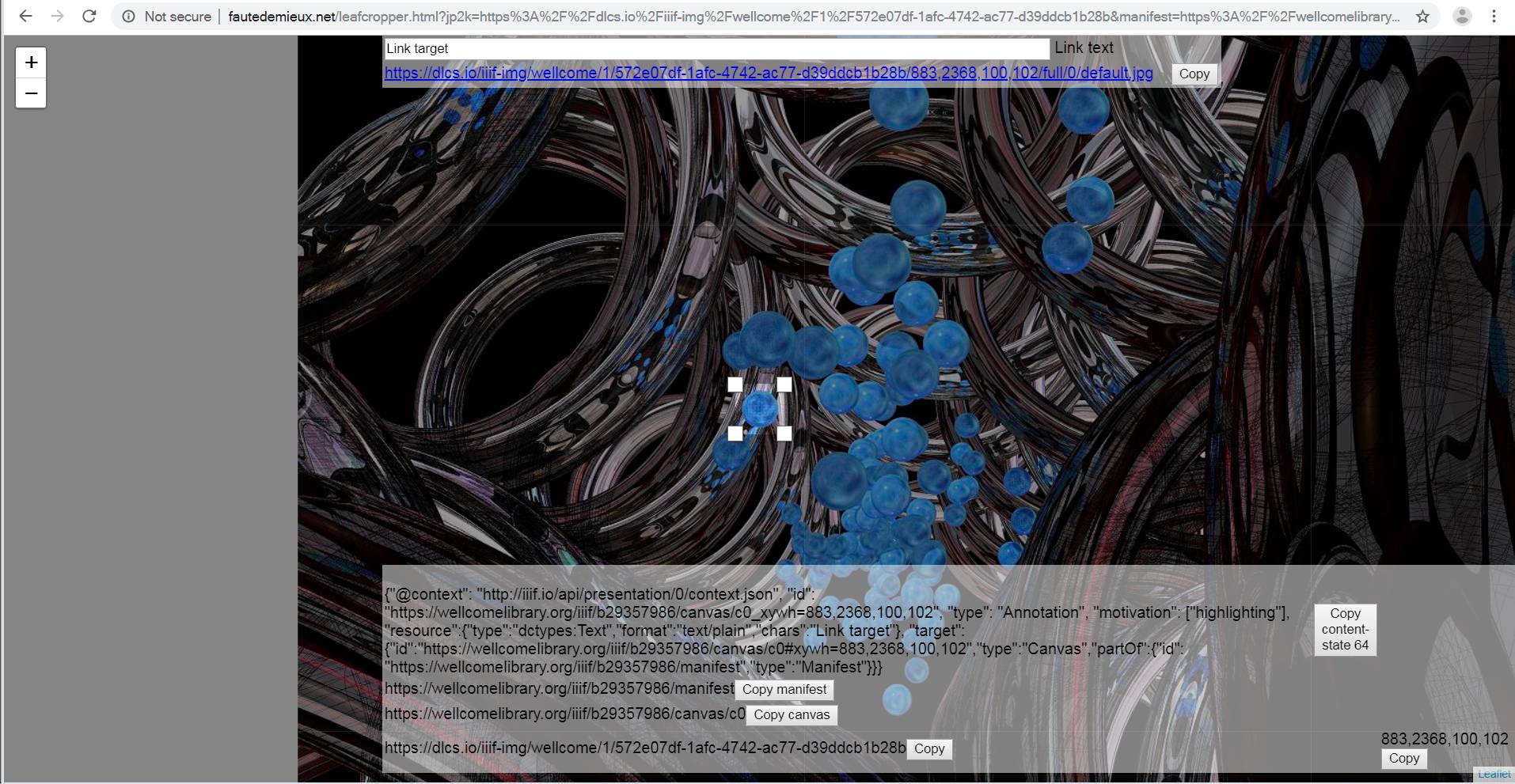
For another example, using an image hosted by the Wellcome Institute, an artist’s interpretation of designer DNA channels which selectively transport cargo through a biological membrane (CC-BY Michael Northrop/Wellcome Images). In the picture there are a lot of blue balls (the image has been chosen as one I have no technical knowledge about). If one of them is significant and I need to draw attention to it, then something along the lines of fifth one down third one from the left is probably inadequate. Drawing a box around it is a more reliable means of getting the right one.
 CC-BY Michael Northrop/Wellcome Images
CC-BY Michael Northrop/Wellcome Images
Information about the image and the selected area can be viewed and copied, along with the correct JSON required by the api. This is displayed in readable text but copied encoded as base 64, the recommended way of passing text via http. More about the code for this can be found at https://github.com/higginsr/IIIFTreeCreeper
The other half of the task is to process this in a viewer and display it correctly. There are several viewers available, and the point of the api is that this will work with any viewer, but we needed to start somewhere so decided to add the feature to our existing Mirador viewer. We use a modified version of Mirador 2: as development on Mirador 2 has now ceased and work is well under way on Mirador 3 it was easier to work with the production version 2 rather than 3, but it was clearly not worth doing too much work on an about to become obsolete version. What we could establish was a demonstration of the way it could look and work that would make adding it to Mirador 3 easier later on.
The early test version zoomed in on the target area and placed it centre screen, which worked up to a point. Zooming depends upon the size of the image and the size of the target: a small image with a large area selected is not easy to define, and the focus of a small area selected in an image at maximum zoom raises similar problems. The answer was to use the annotation facility of the viewer (a standard IIIF feature) to draw a box defined by the xywh value. Once this had been added there was still a need to add an explanation as to what the box meant, which could also be done using the standard annotation features by adding it as a resource. An extra javascript file was added containing the functions to recognise and process the JSON.
So you can now view the right blue ball:https://iiif.durham.ac.uk/index.html?iiif-content=eyJAY29udGV4dCI6ICJodHRwOi8vaWlpZi5pby9hcGkvcHJlc2VudGF0aW9uLzAvY29udGV4dC5qc29uIiwgImlkIjogImh0dHBzOi8vd2VsbGNvbWVsaWJyYXJ5Lm9yZy9paWlmL2IyOTM1Nzk4Ni9jYW52YXMvYzBfeHl3aD04ODIsMjM3MSwxMDAsMTAyIiwgInR5cGUiOiAiQW5ub3RhdGlvbiIsICJtb3RpdmF0aW9uIjogWyJoaWdobGlnaHRpbmciXSwgInJlc291cmNlIjp7InR5cGUiOiJkY3R5cGVzOlRleHQiLCJmb3JtYXQiOiJ0ZXh0L3BsYWluIiwiY2hhcnMiOiJUaGlzIGlzIHRoZSBibHVlIGJhbGwgdGhhdCBJJ20gdGFsa2luZyBhYm91dCJ9LCAidGFyZ2V0IjogeyJpZCI6Imh0dHBzOi8vd2VsbGNvbWVsaWJyYXJ5Lm9yZy9paWlmL2IyOTM1Nzk4Ni9jYW52YXMvYzAjeHl3aD04ODIsMjM3MSwxMDAsMTAyIiwidHlwZSI6IkNhbnZhcyIsInBhcnRPZiI6eyJpZCI6ICJodHRwczovL3dlbGxjb21lbGlicmFyeS5vcmcvaWlpZi9iMjkzNTc5ODYvbWFuaWZlc3QiLCJ0eXBlIjoiTWFuaWZlc3QifX19
or find a small house on a large map:
https://iiif.durham.ac.uk/index.html?iiif-content=eyJAY29udGV4dCI6ICJodHRwOi8vaWlpZi5pby9hcGkvcHJlc2VudGF0aW9uLzAvY29udGV4dC5qc29uIiwgImlkIjogImh0dHBzOi8vaWlpZi5kdXJoYW0uYWMudWsvbWFuaWZlc3RzL3RyaWZsZS8zMjE1MC90MS9tdi9xMi90MW12cTI3em40MzIvY2FudmFzL3QxdHZtNDB4czE0Nl94eXdoPTk3ODcsMTI1NzEsMTY0LDkzIiwgInR5cGUiOiAiQW5ub3RhdGlvbiIsICJtb3RpdmF0aW9uIjogWyJoaWdobGlnaHRpbmciXSwgInJlc291cmNlIjp7InR5cGUiOiJkY3R5cGVzOlRleHQiLCJmb3JtYXQiOiJ0ZXh0L3BsYWluIiwiY2hhcnMiOiJMdWR3ZWxsLCBTdGFuaG9wZSBQYXJrIFF1YXJ0ZXIgdGl0aGUgbWFwIn0sICJ0YXJnZXQiOiB7ImlkIjoiaHR0cHM6Ly9paWlmLmR1cmhhbS5hYy51ay9tYW5pZmVzdHMvdHJpZmxlLzMyMTUwL3QxL212L3EyL3QxbXZxMjd6bjQzMi9jYW52YXMvdDF0dm00MHhzMTQ2I3h5d2g9OTc4NywxMjU3MSwxNjQsOTMiLCJ0eXBlIjoiQ2FudmFzIiwicGFydE9mIjp7ImlkIjogImh0dHBzOi8vaWlpZi5kdXJoYW0uYWMudWsvbWFuaWZlc3RzL3RyaWZsZS8zMjE1MC90MS9tdi9xMi90MW12cTI3em40MzIvbWFuaWZlc3QiLCJ0eXBlIjoiTWFuaWZlc3QifX19
and for the Priory Project point to the feature in St John’s College, Oxford MS 154 that shows that it was a Durham Priory book:
https://iiif.durham.ac.uk/index.html?iiif-content=eyJAY29udGV4dCI6ICJodHRwOi8vaWlpZi5pby9hcGkvcHJlc2VudGF0aW9uLzAvY29udGV4dC5qc29uIiwKICJpZCI6ICJodHRwczovL2lpaWYuYm9kbGVpYW4ub3guYWMudWsvaWlpZi9jYW52YXMvYzk5YWRlMWItYjcxMS00Yjk0LWI2YjAtZjViMGVkZDlmYTcwLmpzb25feHl3aD0xNTQ2LDM3OCwxMDQ4LDIwNCIsCiAgInR5cGUiOiJBbm5vdGF0aW9uIiwKICAibW90aXZhdGlvbiI6ImhpZ2hsaWdodGluZyIsCiAgInJlc291cmNlIjp7InR5cGUiOiJkY3R5cGVzOlRleHQiLCJmb3JtYXQiOiJ0ZXh0L3BsYWluIiwiY2hhcnMiOiJEdXJoYW0gUHJpb3J5IGV4IGxpYnJpcyJ9LAogICJ0YXJnZXQiOnsKICAgICJpZCI6Imh0dHBzOi8vaWlpZi5ib2RsZWlhbi5veC5hYy51ay9paWlmL2NhbnZhcy9jOTlhZGUxYi1iNzExLTRiOTQtYjZiMC1mNWIwZWRkOWZhNzAuanNvbiN4eXdoPTE1NDYsMzc4LDEwNDgsMjA0IiwKICAgICJ0eXBlIjoiQ2FudmFzIiwKICAgICJwYXJ0T2YiOnsiaWQiOiAiaHR0cHM6Ly9paWlmLmJvZGxlaWFuLm94LmFjLnVrL2lpaWYvbWFuaWZlc3QvNTgzNmNiMDMtYTg3Yi00MGI4LWJiNTUtN2JkNDM4Y2RjZDQ4Lmpzb24iLCJ0eXBlIjoiTWFuaWZlc3QifQogIH0KfQ==
